ライブドアブログでFlickr画像をLightboxというプラグインを使って画面内拡大表示する方法【記事作成編】
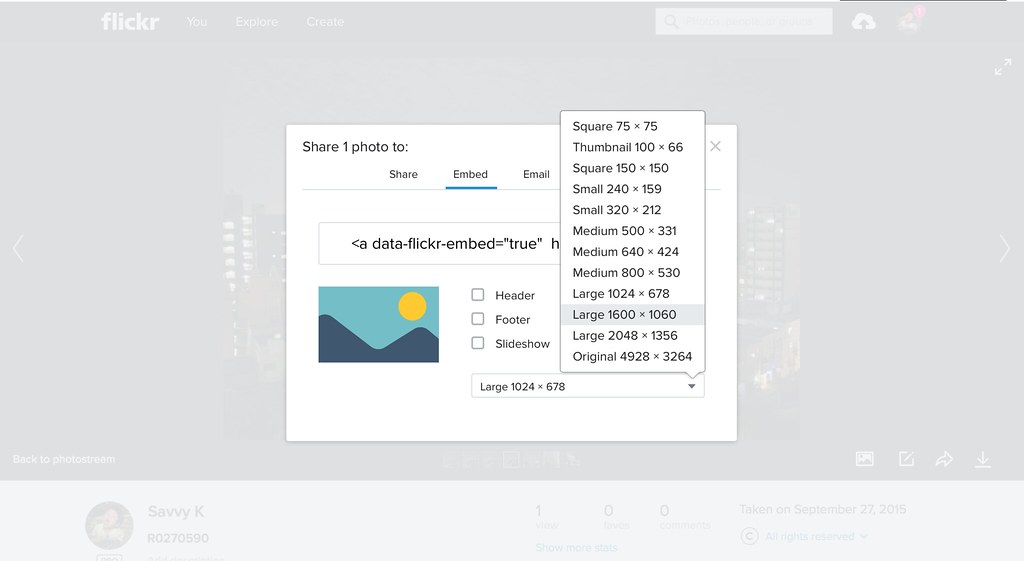
 Flickrでは各サイズごとにリサイズされた.jpgファイルが格納されています。僕は大きめのサイズの画像のタグを取得しておいて、ブログ記事用にhtmlでリサイズして画質の劣化を軽減しています。ブログの横幅640pxに対し、1600pxのタグをコピーしています。このあたりの塩梅はお好みで。あまり大きなサイズを取得すると、サイトが重くなるので要注意ですよ。
Flickrでは各サイズごとにリサイズされた.jpgファイルが格納されています。僕は大きめのサイズの画像のタグを取得しておいて、ブログ記事用にhtmlでリサイズして画質の劣化を軽減しています。ブログの横幅640pxに対し、1600pxのタグをコピーしています。このあたりの塩梅はお好みで。あまり大きなサイズを取得すると、サイトが重くなるので要注意ですよ。
<a data-flickr-embed=”true” href=”https://www.flickr.com/photos/42816359@N04/21732782466/” title=”R0270590″><img src=”https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg” width=”1600″ height=”1060″ alt=”R0270590″></a><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>
まず、Flickrで発行されたHTMLタグをそのまま貼り付けます。
<a data-flickr-embed=”true” href=”https://www.flickr.com/photos/42816359@N04/21732782466/” title=”R0270590″><img src=”https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg” width=”640” height=”424” alt=”R0270590″></a><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>
次に幅を640pxにリサイズ。同時に高さも調整します。これで高画質のままリサイズされます。ここで設定されたサイズが記事に表示されます。
<a data-flickr-embed=”true” href=”
https://www.flickr.com/photos/42816359@N04/21732782466/https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg” title=”R0270590″><img src=”https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg” width=”800″ height=”424″ alt=”R0270590″></a><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>
このままだとクリックした際にFlickrのサイトへリンクされてしまうので、<img scr以下のURLをコピーして<a href以下に貼り付けます。取り消し線部分は消去でOKです。
<a data-flickr-embed=”true” href=”https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg”
data-lightbox=”R0270590″ title=”R0270590″><img src=”https://farm1.staticflickr.com/736/21732782466_f1e396002e_h.jpg” width=”800″ height=”424″ alt=”R0270590″></a><script async src=”//embedr.flickr.com/assets/client-code.js” charset=”utf-8″></script>
そして、lightboxを起動させるのに太字部分を記述。””内の名前を共通化させると他の画像と関連付けができ、拡大化された画像間の遷移が可能となります。
以上でFlickrの画像を使ってLightbox表示される記事の作成が完了です。これ自分で編み出した方法で、Flickrのhtmlタグコピーから結構な手数が要るため、何とか短縮化したいのですが…お知恵を貸していただけるとありがたいです。
コメント ( 0 )
トラックバックは利用できません。


この記事へのコメントはありません。