ライブドアブログでFlickr画像をLightboxというプラグインを使って画面内拡大表示する方法【設定編】

やりたいこと。
ブログの写真をクリックすると、ブラウザ内にニョキッと拡大されて表示されるプラグインをライブドアブログに導入しましたので、方法を公開します。特にFlickrからShare機能を使って転送しているブロガーには役立つと思います。ライブドアブログでも導入できるよ〜というのは他の複数のブロガーさんの記事見てわかったんですが、どれも説明を端折っていて(失礼!)わかりにくいので、スクリーンショットを大量に貼って解説していきたいと思います。
使用するLightboxのバージョンは2.8.1です。
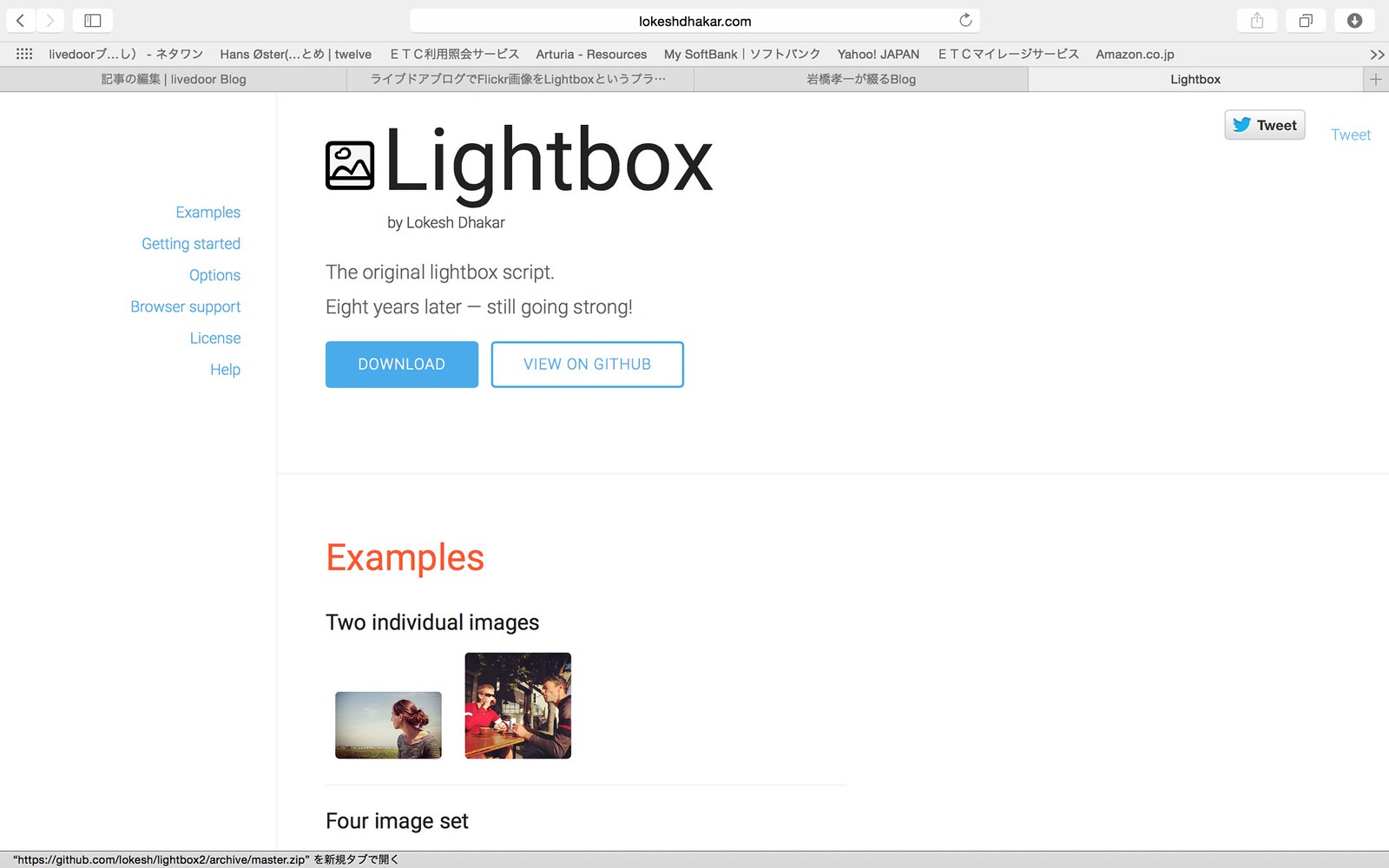
まずはLightBox をダウンロードします。これをやんなきゃ始まらない!英語だからと尻込みせずGetting Startedをよく読むこと。ふむふむ。自分のアタマで考えることも大切ですね。


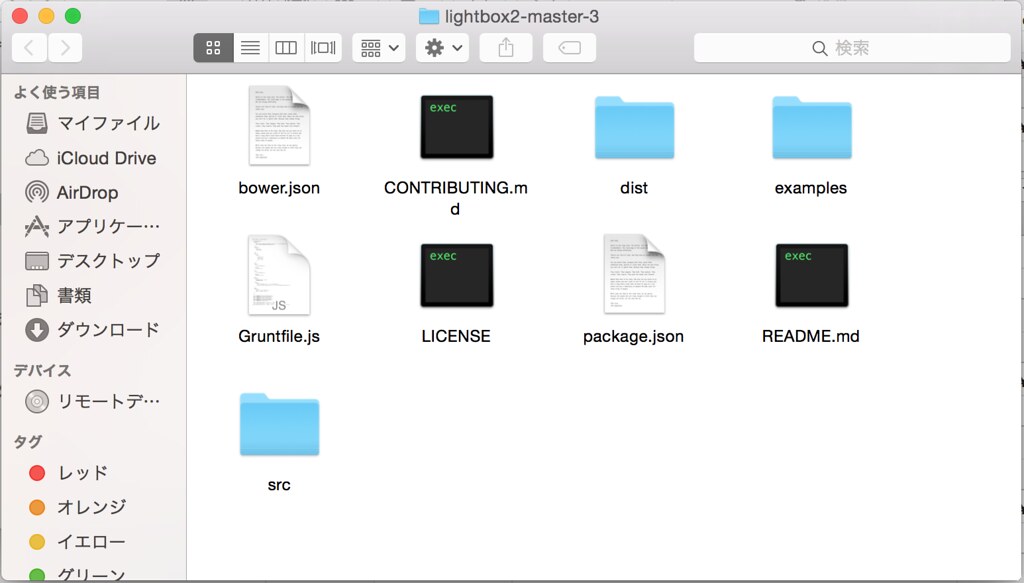
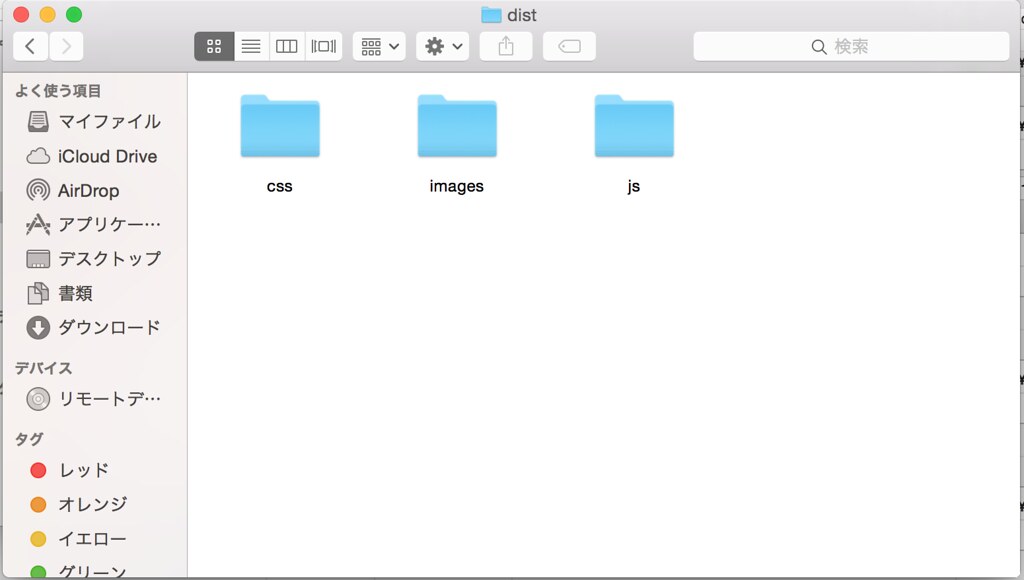
ダウンロードしたファイルのdistというディレクトリにある3フォルダをライブドアブログにコピーすることになります。
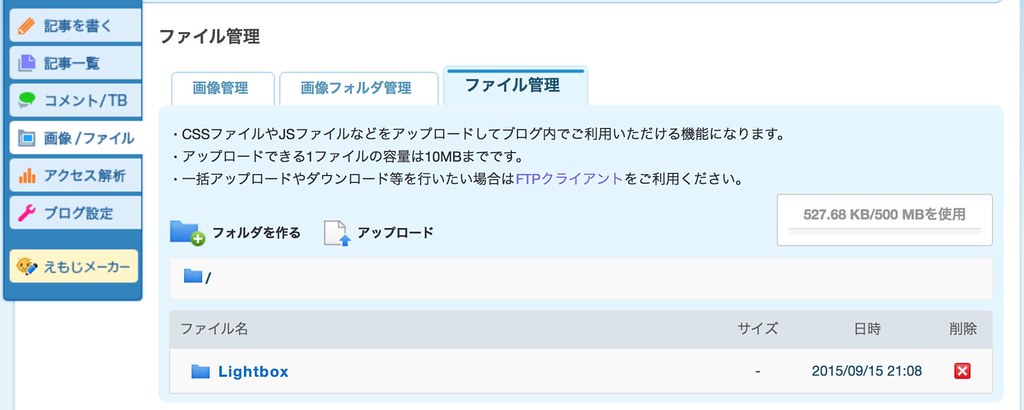
ライブドアブログの管理画面の「画像/ファイル」からファイル管理タグを選択してフォルダを作成します。親フォルダを「lightbox」、子フォルダに先ほどの3フォルダの名前と同じものを作成します。



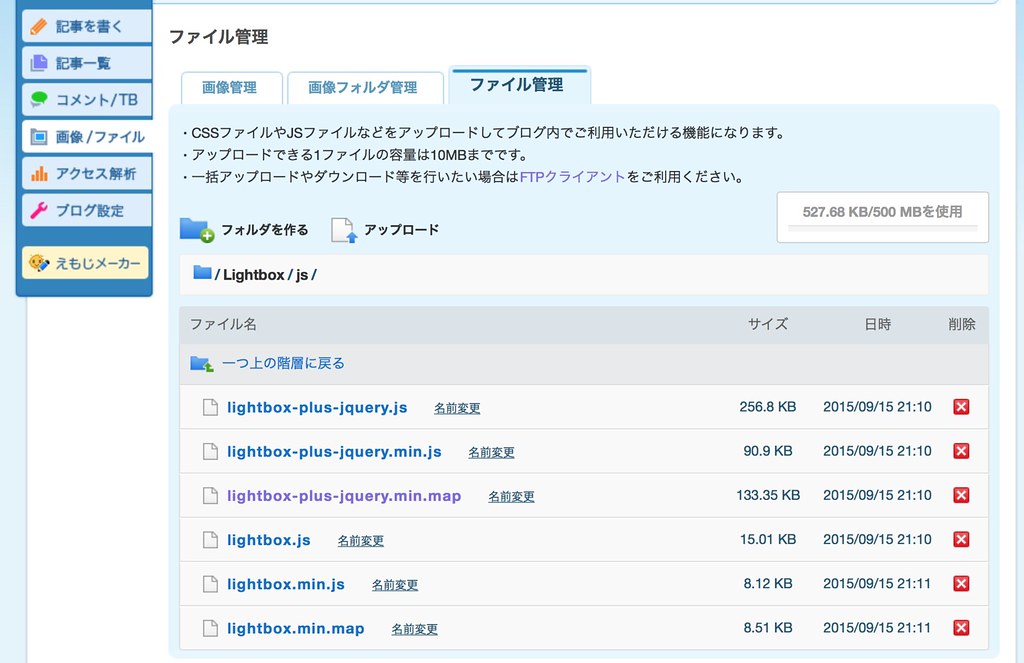
フォルダを作成したら、先ほどダウンロードしたファイルをひとつひとつアップロードします。例えばjsフォルダには6個のファイルがあるので、これらを全てアップロードします。FTPがあれば一括アップできるみたいですが、数も知れているのでうだうだ言わずにひとつずつアップロードしてください。


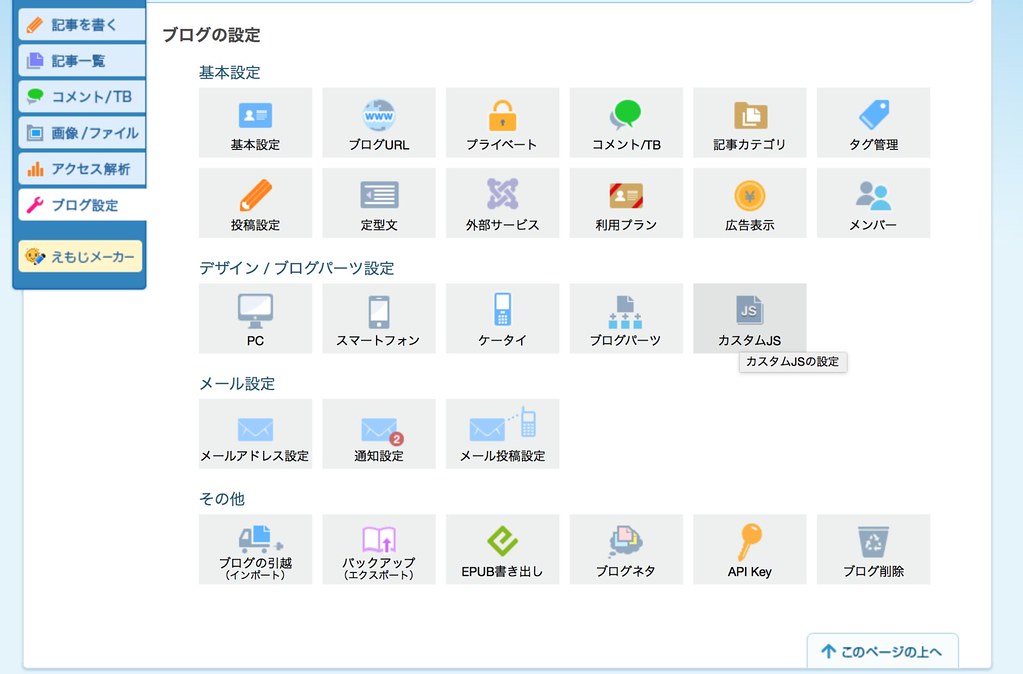
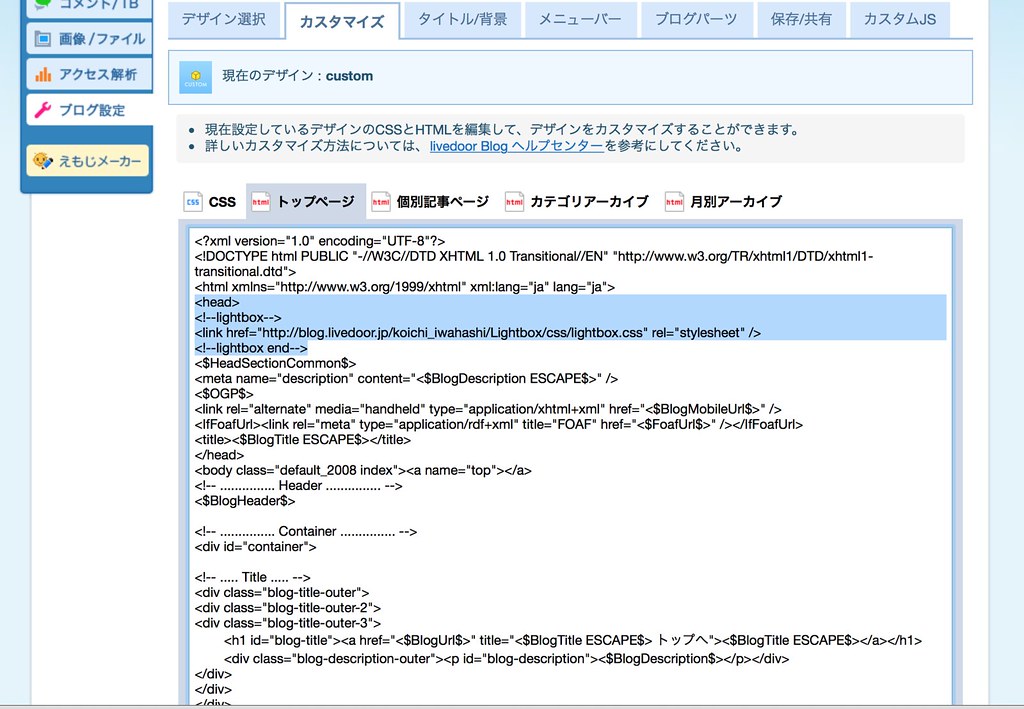
次に管理画面からカスタムJSを選択し、「カスタマイズ」タグを選択。そして「トップページ」「個別記事」「カテゴリーアーカイブ」「月別アーカイブ」の全てのhtmlに次のように記述します。
<head><!–lightbox–><link href=”http://blog.livedoor.jp/koichi_iwahashi/Lightbox/css/lightbox.css” rel=”stylesheet” /><!–lightbox end–>
<script src=”http://blog.livedoor.jp/koichi_iwahashi/Lightbox/js/lightbox-plus-jquery.min.js”></script></body>
追記部分は赤文字です。もともと記述されている<head>の後、</body>の前にスクリプトを書いてください。あと、太字部分のhttp://はライブドアから発行されたURLを記述してください。独自ドメインを利用している方は要注意です(僕はここで躓きました)。
とりあえずこれでライブドアブログ側の設定は終了です。お疲れさまでした。
次(明日)のエントリーに記事作成する際の手順について紹介します。
コメント ( 0 )
トラックバックは利用できません。


この記事へのコメントはありません。